
Veniamo adesso a spiegarvi alcuni metodi per volocizzare le performance del vostro blog WordPress.
Ma prima qualche piccola informazione. Infatti ormai la velocizzazione del vostro blog è diventato un parametro SEO a tutti gli effetti.
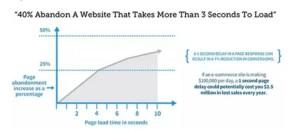
- Sostiene Google che ogni 500 milliseondi in più rispetto ad un caricamento normale nella media si ottiene il 20% in meno di visite sul nostro sito.
- Secondo Google ogni 400 millisecondi causa una perdita del 10%
- Secondo Amazon ogni 100 millisecondi si ha un ritardo dell’30%

Tutti questi ragionamenti hanno portato Google ha introdurre nei suoi nuovi algoritmi anche questo parametro. Indi per cui non se ne può più fare a meno se non volete essere penalizzati a livello SEO
In questo capitolo non vi spiegheremo modi per raggiungere il 100% di GTmetrix. Ma vogliamo farvi comprendere che se non l’avete mai fatto un ‘ottimizzazione del vostro SITO è quantomeno necessaria.
Aggiorna la tua versione di PHP per migliorare la velocità di WordPress
Il primo passo per ottimizzare il vostro blog WordPress è senza dubbio controllare la versione del vostro PHP. Non è infatti una cosa risaputa ma WordPress ha realizzato le sue ultime versioni dalla PHP 5.5 al fine di migliorare proprio le prestazioni di questo CMS. La qual cosa vi fa comprendere quanto ormai WordPress sia diventato importante nel mondo web in generale. Quindi andate sul sito della PHP e vedete a che versione siamo. Poi aggiornate alla stessa versione dal panello di amministrazione del vostro Hosting.
Una piccola precisazione. Molto di quello che andremo ora a fare si può ottenere anche con dei plugins ad hoc di WordPress. Il problema è che questi plugins possono creare delle nuove request al database, quindi migliorare da una parte e peggiorare dall’altra le prestazioni di WordPress.
Ottimizzare la tabella del Database per migliorare le prestazioni di WordPress.
Andate quindi nel vostro database PHPAdmin selezionate tutte le tabelle create da WordPress e dopo cliccate su Ottimizza Immagini. Il processo è relativamente sicuro, ma per ogni buon conto prima fate una copia del vostro Database.
Sempre nell’ambito delle operazioni da fare nel vostro database al fine di velocizzare il vostro blog WordPress un aspetto importante sono le revisioni.
Ossia dalla versione 3.0 Worpdress tiene nel database tutte le revisioni dei vostri articoli che non sono stati pubblicati.
Per alleggerire il vostro database di tutte queste revisioni non dovete fare altro che andare sul vostro wp-config.php e inserire la seguente riga di codice
define('WP_POST_REVISIONS', false );
Per impedire che altre revisioni vengano salvate, oppure
define('WP_POST_REVISIONS', n );
se volete che vengano memorizzate unicamente n revisioni.
Ottimizzazione WordPress con la Compressione dei file Gzip
Questo metodo per ottimizzare il vostro blog è molto noto. E ovviamente ne esistono innumerevoli plugins. Ma noi preocederemo manualmente. Intanto prima di tutto comprendere cosa andiamo a fare. Ossia stiamo per attivare la compressione GZip per i file più comuni che sono CSS, Javascript, HTML, XML, JSON e Jquery. Personalmente vi sconsiglio di abilitare la compressione per le immagini per due semplici motivi. Il primo utilizzo WP-Smush e il secondo che utilizzo Photon di Jetpack e ve lo consiglio anche a voi. Sono due plugins ma alcuni vanno utilizzati non si può fare tutto manualmente.
Il Modulo Gzip altro non è che l’attivazione del modulo ModPageSpeed che è stato sviluppato nel 2011 da google e integrato nel Web Server Apache.
Ci sono due modi fondamentalmente per attivare questo modulo sempre tramite il file htaccess.
Il primo vedere se è presente il modulo e quindi attivarlo nel seguente modo
<IfModule pagespeed_module>
ModPagespeed on
</IfModule>
Oppure attivare il modulo mod_deflate per ogni singola estensione di file, che è comunque la stessa cosa. Una possibile implementazione è
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
Per la verità esisterebbe anche una terza via. Ossia quello di attivarlo via PHP prima dell’inizio del body, quindi tipicamente nel file header.php inserendo il seguente codice
<?php
if ( substr_count( $_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip' ) ) {
ob_start( "ob_gzhandler" );
}
else {
ob_start();
}
?>
Ma specialmente nei temi framework questa via è agevole e sopratutto attivando direttamente dal file htaccess il vostro blog risulta essere piu’ veloce.
Ottimizzazione del vostro Blog WordPress attivando il Browser Caching.
Il Browser Caching al contrario di quanto visto prima non è l’attivazione di un modulo ma unicamente un’informazione che viene data al browser degli utenti che stanno visitando la vostra pagina. In pratica indica al browser stesso la data di scadenza di alcuni file. Oltre questa data deve scaricarli nuovamente dal vostro hosting WordPress. Altrimenti carica i file di cache o copia.
In questo caso il codice da aggiungere nel vostro blog WordPress è il seguente.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 2 days"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
</IfModule>
Come intuirete il tempo inserito indica prorpio il tempo di scadenza prima del rinnovo stesso.
Ottimizzazione WordPress con Keep Alive
Sempre nell’ottica di velocizzare la risposta del server si ricorre alla tecnica del Keep Alive. Questa tenica è utile quando la pagina web del vostro browser invia richieste multiple al server dove risiede il blog hosting. Quando questa tecnica è disattivata per ogni richiesta si deve aprire un nuovo processo. Con la tecnica abilitata tutte le richieste vengono processate nello stesso TCP.
La sua attivazione risulta essere molto semplice basta inserire le seguenti righe nel vostro htaccess
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>
Minimizzazione Script
Un’altra tecnica molto utile è la minimizzazione degli script. Che siano Javascript, Jquery o CSS. Purtroppo chi conosce WordPress sa benissimo che tante volte i plugins non sono minimizzati. Nello specifico il termine significa che non sono stati fatti gli opportuni ritorno a capo oppure sono stati messi eccessivi spazi o eccessivo uso di commenti. Sebbene WordPress metta a disposizione innumerevoli plugins che fanno per voi il lavoro sporco è cmq un lavoro che potete fare da voi. E cmq in maniera migliore. Ma come potete leggere non vi sto consigliando plugins per minimizzare gli script. Il motivo perchè a breve nella prossima lezione vi parlerò dei CDN che risolvono loro il problema. Un’altra via è quella di ottimizzare il codice tramite i plugins per siti web che sono in rete. Ma ovviamente avendo voi un blog WordPress occhio poi a dove andate a mettere le mani. Insomma meglio contattare in questo caso un esperto. In ogni caso vi segnalo
- Estensione Chrome per ottimizzare il codice html In questo momento la stanno riscrivendo per adattarla ai siti mobili è possibile che non sia al momento disponibile
- Estensione Firefox Firebug Anzi questa estensione ve la consiglio sempre a prescindere.
- Yui Compressor per minimizzare i CSS
- Closure per minimizzare i JS
Concatenazione Script
Un’altro problema che si trova sovente negli script PHP in genere ma anche nei js è l’eccessivo numero di richieste che vengono fatte al server dal client browser. Queste richieste aumentano il tempo di risposta del server nel fornire tutti i dati per caricare la pagina del blog. Una tecnica per ridurre questo problema è la concatenazione. Ossia unire tutte le richieste in una o minori richieste in modo da ottenere una risposta più celere compressiva. Questa tecnica era utilizzata anche per le immagini , si usava una tecnica chiama Csprite , ma che era complessa e sinceramente forniva vantaggi esigui. Fortunatamente è stata abbandonata. Purtroppo anche la tecnica della concatenazione è poco applicabile in un blog wordpress. Si può invece applicare agevolmente in siti PHP costruiti proprio ad hoc per la concatenazione. Si ricorre allora ad un’espediente che è quello di caricare i file in modo asincrono. Ma anche qui nascono dei problemi. In quanto il caricamento senza sincronia di alcuni file potrebbe causare problemi all’immagine del blog specialmente in ambito mobile. E conseguente penalizzazione del sito. In ogni modo potete seguire due vie.
O usare il plugins W3 Total Cache che ha il caricamente asincrono incoroporato. Oppure usare un plugins come Async e dopo caricare un normale plugins di cache.
Con l’avvertenza che una volta fatto questo controllate con Google Page Run Insight per Mobile per vedere se il rendering della vostra pagina è corretto. Non vi preoccupate se non lo è ve lo segnala direttamente Google.
Minimizzare le immagini per rendere più veloce WordPress.

Ovviamente è ovvio che minimizzare le immagini vuol dire ridurre il tempo di caricamento della pagina. Oltre che fare un favore al vostro servizio di Hosting che deve garantire la banda. Per risolvere questo problema vi consiglio di utilizzare il plugins WP-Smush che anche nella versione free vi consente di minimizzare le immagini ogni volta che ne caricate una
CDN
Il CDN è l’abbreviazione di Content Delivery Network. Con questa tecnica non viene fornito al vostro browser la richiesta al Server, ma una copia possibilmente quella contenuta nel nodo di più vicino a dove l’utente si trova geograficamente. Ma non solo i CDN si occupano anche di garantirvi un certo grado di sicurezza e anche la minimizzazione degli Script. Oltre ovviamente che a ridurre il tempo di risposta del server (TTL). Il tutto grazie ad una gestione della Cache del Browser. Ovviamente i CDN hanno un prezzo Cloud Fare per piccole esigenze offre una versione gratuita, altrimenti dovrete ricorrere ai servizi a pagamento. Va controcorrente Jetpack che per le immagini offre Photon veramente ottimo.
Onestamente mi fermo qui, ma si potrebbe sempre andare avanti. Provate il vostro sito su GTMetrix e vedete che se il vostro livello è sopra l’80 % per Google Page Speed e per Yahoo siete arrivati. Non andate oltre.
Ovviamente ho cercato di usare al minimo i plugins per ridurne il più possibile l’impatto. Usando solo gli indispensabili. Perla cache utilizzo WP-Cache non l’ho descritto qui in quanto già fatto ampiamente nelle altre lezioni tutorial. Sicuramente mi sono dimenticato di scrivere qualcosa, per ogni dubbio o incertezza vi aspetto nei miei social.
Mi piace:
Mi piace Caricamento...


Veniamo adesso a spiegarvi alcuni metodi per volocizzare le performance del vostro blog WordPress.
Ma prima qualche piccola informazione. Infatti ormai la velocizzazione del vostro blog è diventato un parametro SEO a tutti gli effetti.
Tutti questi ragionamenti hanno portato Google ha introdurre nei suoi nuovi algoritmi anche questo parametro. Indi per cui non se ne può più fare a meno se non volete essere penalizzati a livello SEO
In questo capitolo non vi spiegheremo modi per raggiungere il 100% di GTmetrix. Ma vogliamo farvi comprendere che se non l’avete mai fatto un ‘ottimizzazione del vostro SITO è quantomeno necessaria.
Aggiorna la tua versione di PHP per migliorare la velocità di WordPress
Il primo passo per ottimizzare il vostro blog WordPress è senza dubbio controllare la versione del vostro PHP. Non è infatti una cosa risaputa ma WordPress ha realizzato le sue ultime versioni dalla PHP 5.5 al fine di migliorare proprio le prestazioni di questo CMS. La qual cosa vi fa comprendere quanto ormai WordPress sia diventato importante nel mondo web in generale. Quindi andate sul sito della PHP e vedete a che versione siamo. Poi aggiornate alla stessa versione dal panello di amministrazione del vostro Hosting.
Una piccola precisazione. Molto di quello che andremo ora a fare si può ottenere anche con dei plugins ad hoc di WordPress. Il problema è che questi plugins possono creare delle nuove request al database, quindi migliorare da una parte e peggiorare dall’altra le prestazioni di WordPress.
Ottimizzare la tabella del Database per migliorare le prestazioni di WordPress.
Andate quindi nel vostro database PHPAdmin selezionate tutte le tabelle create da WordPress e dopo cliccate su Ottimizza Immagini. Il processo è relativamente sicuro, ma per ogni buon conto prima fate una copia del vostro Database.
Sempre nell’ambito delle operazioni da fare nel vostro database al fine di velocizzare il vostro blog WordPress un aspetto importante sono le revisioni.
Ossia dalla versione 3.0 Worpdress tiene nel database tutte le revisioni dei vostri articoli che non sono stati pubblicati.
Per alleggerire il vostro database di tutte queste revisioni non dovete fare altro che andare sul vostro wp-config.php e inserire la seguente riga di codice
define('WP_POST_REVISIONS', false );Per impedire che altre revisioni vengano salvate, oppure
define('WP_POST_REVISIONS', n );se volete che vengano memorizzate unicamente n revisioni.
Ottimizzazione WordPress con la Compressione dei file Gzip
Questo metodo per ottimizzare il vostro blog è molto noto. E ovviamente ne esistono innumerevoli plugins. Ma noi preocederemo manualmente. Intanto prima di tutto comprendere cosa andiamo a fare. Ossia stiamo per attivare la compressione GZip per i file più comuni che sono CSS, Javascript, HTML, XML, JSON e Jquery. Personalmente vi sconsiglio di abilitare la compressione per le immagini per due semplici motivi. Il primo utilizzo WP-Smush e il secondo che utilizzo Photon di Jetpack e ve lo consiglio anche a voi. Sono due plugins ma alcuni vanno utilizzati non si può fare tutto manualmente.
Il Modulo Gzip altro non è che l’attivazione del modulo ModPageSpeed che è stato sviluppato nel 2011 da google e integrato nel Web Server Apache.
Ci sono due modi fondamentalmente per attivare questo modulo sempre tramite il file htaccess.
Il primo vedere se è presente il modulo e quindi attivarlo nel seguente modo
Oppure attivare il modulo mod_deflate per ogni singola estensione di file, che è comunque la stessa cosa. Una possibile implementazione è
Per la verità esisterebbe anche una terza via. Ossia quello di attivarlo via PHP prima dell’inizio del body, quindi tipicamente nel file header.php inserendo il seguente codice
<?php if ( substr_count( $_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip' ) ) { ob_start( "ob_gzhandler" ); } else { ob_start(); } ?>Ma specialmente nei temi framework questa via è agevole e sopratutto attivando direttamente dal file htaccess il vostro blog risulta essere piu’ veloce.
Ottimizzazione del vostro Blog WordPress attivando il Browser Caching.
Il Browser Caching al contrario di quanto visto prima non è l’attivazione di un modulo ma unicamente un’informazione che viene data al browser degli utenti che stanno visitando la vostra pagina. In pratica indica al browser stesso la data di scadenza di alcuni file. Oltre questa data deve scaricarli nuovamente dal vostro hosting WordPress. Altrimenti carica i file di cache o copia.
In questo caso il codice da aggiungere nel vostro blog WordPress è il seguente.
Come intuirete il tempo inserito indica prorpio il tempo di scadenza prima del rinnovo stesso.
Ottimizzazione WordPress con Keep Alive
Sempre nell’ottica di velocizzare la risposta del server si ricorre alla tecnica del Keep Alive. Questa tenica è utile quando la pagina web del vostro browser invia richieste multiple al server dove risiede il blog hosting. Quando questa tecnica è disattivata per ogni richiesta si deve aprire un nuovo processo. Con la tecnica abilitata tutte le richieste vengono processate nello stesso TCP.
La sua attivazione risulta essere molto semplice basta inserire le seguenti righe nel vostro htaccess
Minimizzazione Script
Un’altra tecnica molto utile è la minimizzazione degli script. Che siano Javascript, Jquery o CSS. Purtroppo chi conosce WordPress sa benissimo che tante volte i plugins non sono minimizzati. Nello specifico il termine significa che non sono stati fatti gli opportuni ritorno a capo oppure sono stati messi eccessivi spazi o eccessivo uso di commenti. Sebbene WordPress metta a disposizione innumerevoli plugins che fanno per voi il lavoro sporco è cmq un lavoro che potete fare da voi. E cmq in maniera migliore. Ma come potete leggere non vi sto consigliando plugins per minimizzare gli script. Il motivo perchè a breve nella prossima lezione vi parlerò dei CDN che risolvono loro il problema. Un’altra via è quella di ottimizzare il codice tramite i plugins per siti web che sono in rete. Ma ovviamente avendo voi un blog WordPress occhio poi a dove andate a mettere le mani. Insomma meglio contattare in questo caso un esperto. In ogni caso vi segnalo
Concatenazione Script
Un’altro problema che si trova sovente negli script PHP in genere ma anche nei js è l’eccessivo numero di richieste che vengono fatte al server dal client browser. Queste richieste aumentano il tempo di risposta del server nel fornire tutti i dati per caricare la pagina del blog. Una tecnica per ridurre questo problema è la concatenazione. Ossia unire tutte le richieste in una o minori richieste in modo da ottenere una risposta più celere compressiva. Questa tecnica era utilizzata anche per le immagini , si usava una tecnica chiama Csprite , ma che era complessa e sinceramente forniva vantaggi esigui. Fortunatamente è stata abbandonata. Purtroppo anche la tecnica della concatenazione è poco applicabile in un blog wordpress. Si può invece applicare agevolmente in siti PHP costruiti proprio ad hoc per la concatenazione. Si ricorre allora ad un’espediente che è quello di caricare i file in modo asincrono. Ma anche qui nascono dei problemi. In quanto il caricamento senza sincronia di alcuni file potrebbe causare problemi all’immagine del blog specialmente in ambito mobile. E conseguente penalizzazione del sito. In ogni modo potete seguire due vie.
O usare il plugins W3 Total Cache che ha il caricamente asincrono incoroporato. Oppure usare un plugins come Async e dopo caricare un normale plugins di cache.
Con l’avvertenza che una volta fatto questo controllate con Google Page Run Insight per Mobile per vedere se il rendering della vostra pagina è corretto. Non vi preoccupate se non lo è ve lo segnala direttamente Google.
Minimizzare le immagini per rendere più veloce WordPress.
Ovviamente è ovvio che minimizzare le immagini vuol dire ridurre il tempo di caricamento della pagina. Oltre che fare un favore al vostro servizio di Hosting che deve garantire la banda. Per risolvere questo problema vi consiglio di utilizzare il plugins WP-Smush che anche nella versione free vi consente di minimizzare le immagini ogni volta che ne caricate una
CDN
Il CDN è l’abbreviazione di Content Delivery Network. Con questa tecnica non viene fornito al vostro browser la richiesta al Server, ma una copia possibilmente quella contenuta nel nodo di più vicino a dove l’utente si trova geograficamente. Ma non solo i CDN si occupano anche di garantirvi un certo grado di sicurezza e anche la minimizzazione degli Script. Oltre ovviamente che a ridurre il tempo di risposta del server (TTL). Il tutto grazie ad una gestione della Cache del Browser. Ovviamente i CDN hanno un prezzo Cloud Fare per piccole esigenze offre una versione gratuita, altrimenti dovrete ricorrere ai servizi a pagamento. Va controcorrente Jetpack che per le immagini offre Photon veramente ottimo.
Onestamente mi fermo qui, ma si potrebbe sempre andare avanti. Provate il vostro sito su GTMetrix e vedete che se il vostro livello è sopra l’80 % per Google Page Speed e per Yahoo siete arrivati. Non andate oltre.
Ovviamente ho cercato di usare al minimo i plugins per ridurne il più possibile l’impatto. Usando solo gli indispensabili. Perla cache utilizzo WP-Cache non l’ho descritto qui in quanto già fatto ampiamente nelle altre lezioni tutorial. Sicuramente mi sono dimenticato di scrivere qualcosa, per ogni dubbio o incertezza vi aspetto nei miei social.
Condividi:
Mi piace: