
Analizziamo in questa lezione quelli che sono gli operatori in ActionScript, ossia quelle parole speciali che consentono di eseguire operazioni aritmetiche che ci consentino di comparare fra loro diversi valori. Un tipico esempio di operatore somma potrebbe essere il seguente
Operatori nel Linguaggio di Programmazione Action Script
var esempiosomma:Number = 43 + 22;
Gli operatori in ActionScript si dividono
Operatori ActionScript Primari
- [ ] Utilizzato per l’inizializzazione degli array.
- { x:y} Inizializza un oggetto
- ( ) Utilizzato per le operazione di raggruppamento di espressioni.
- f(x) chiama una funzione
- new costruisce una funzione
- x.y x[y] Permette di accedere ad una proprietà
- <></> Serve ad inizializzare un oggetto XMLList
- @ Accede a un attributo
- :: Qualifica un nome
- .. Accede a un elemento XML
Operatori ActionScript Unari
- ++ incrementa la variabile di uno
- — decrementa la variabile di uno
- ! Operatore Not logico
- delete Elimina una proprietà
- typeof Restituisce informazioni sul tipo
- void restituisce una valore indefinito
Operatori ActionScript Moltiplicativi
in Operatori Additivi
- + Addiziione
- – Sottrazione
In Operatori relazionali
- < Minore di > Maggiore di
- <= Minore o uguale a >= Maggiore o uguale a
in Operatori di Uguaglianza
- = Uguaglianza
- != Disuguaglianza
- === Uguaglianza rigorosa
- !== Diseguaglainza Rigorosa
In Operatori Logici
- && And Logico
- || Or Logico
In Operatore Condizionale
Operatori di Assegnazione
- = Assegnazione
- *= Assegnazione Moltiplicazione
- /= Assegnazione Divisione
- %= Assegnazione Modulo
- += Assegnazione Addizione
- -= Assegnazione Sottrazione
Commenti
I commenti in ActionScript si possono realizzare in due differenti modi. O con la doppia // oppure con i consueti /* e */
facciamo due esempio per chiarire il tutto
//esempio rigo di commento 1
/*
Esempio rigo di commento con il secondo metodo
*/
Il primo esempio è quello utilizzato nel caso di avere solamente una riga di commento, mentre se dobbiamo fare piu’ righe contemporaneamente si ricorre al secondo modo specifico.
Istruzioni Condizionali e di Flusso
Vediamo adesso come si realizzano le istruzioni condizionali e ciclciche in ActionScript 3 , partiamo dunque dalle prime
Istruzioni Condizionali
L’istruzioni condizionali sono quelle che al verificarsi di una determinata istruzione compiono una serie di istruzioni solamente una volta e tipicamente si traducono con il linguaggio simbolico
Se si verifica questa condizione allora esegui queste operazioni
Che tradotto nel linguaggio ActionScript diventa
if (pippo == "cane" ) {
//esegui le istruzioni per pippo ugalke cane
} else {
//altrimenti pippo non è un cane e d esegui queste altre informazioni
}
questa è la forma classica con cui si puo’ trovare il nostro if ne esiste anche pero’ una nidificata che la possiamo trovare nella seguente forma.
if (punteggio > "8") {
trace (" ABBIAMO VINTO!!!!!");
} else if (punteggio < 2) {
trace ("la pratita è ancora { dobbiamo stare attenti");
}
Switch
Accanto al consolidato if si pone ormai anche il consueto switch detto anche if a scelta multipla è come se nel nostro if ci trovassimo n scelte un tipico esempio potrebbe essere il seguente
Switch (colore) {
case 0:
trace("Rosso");
break;
case 1:
trace("Blu");
break;
case 2:
trace("Rosso");
break;
case 3:
trace("Marrone");
break;
default:
trace("Altro Colore");
break;
}
e con questo terminiamo le istruzioni condizionali e passiamo alle istruzioni cicliche
Istruzioni Cicliche
Le istruzioni cicliche come dice chiaramente il loro numero sono quelle che ripetono un ciclo un numero determinato o indeterminato di volte.E questa è una prima importante distinzione , in quando le detrminate sono vincolate a eseguire il ciclo un numero prestabilito di volte, un tipico esempio è il ciclo for che ha la seguente sintassi.
var i:int;
for (i=0; i<5; i++) {
trace (i);
}
In questo caso il ciclo è forzato ad essere eseguito obbligatoriamente 5 volte. Altrimenti ci sono cicli indeterminati , ossia ogni volta che vengono eseguiti , viene rivalutata la condizione e se questa risulta vera eseguiti nuovamente. Questi cicli a loro volta si distinguono in cicli che vengono eseguiti almeno una volta e cicli che possono anche non essere mai eseguiti. In questi casi si parla di while do, o repeat until. Vediamo un esempio per entrambi i casi
var i:int =0;
while (i < 5) {
// blocco istruzioni fra cui si richiede di inserire un valore di i
}
quindi come potete vedere fino a quando non verrà inserito per un valore numerico che sia maggiore di 5 questo ciclo continuerà ad essere eseguito
mentre vediamo un esempio anche per il repeat until ossia do while
var i :int =5;
do {
trace(i)
i++;
} while (i<5);
questo ultimo codice fa un lavoro strano, ossia è si un codice indeterminato ma con l’utilizzo di un contatore l’abbiamo riportato ad essere determinato, con la variante che questo per sua struttura è forzato ad essere eseguito almeno una volta
Le Funzioni
Analizzeremo in questo capitolo una modalità tipica di Flash che facilità e non poco la scrittura di codice. Questa modalità prende il nome di Assistente Scipt ( nelle precendenti versioni del software ci sembra di ricordare che si chiamasse Normale) è piu’ adatta, o meglio è stata pensata per coloro che hanno poche esperienze di programmazione, ma è talmente utile che adesso praticamente la utlizzano tutti
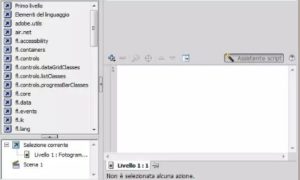
Quando la modalità Assistente Script è attiva, si apre il pannello Azioni, un pannello aggiuntivo, la casella degli strumenti Azioni (in alto a sinistra), in cui sono raccolte delle porzioni di codice preprogrammato, pronte èer essere selezionate e inserite nel listato.Come si puo’ vedere facilmente sotto in figura.

Quindi come potete vedere il pannello azioni , attivato tramite F9 contiene nella parte sinistra tutte le funzioni , operazioni, assegnazioni, che ActionScript consente di fare , un’area di lavoro dove è presente anche l’assistente script e la selezione corrente in basso a sinistra che ci consente di interagire con lo stage di flash.
Se volete lavorare su script esterni quelli che qualche lezione fa vi abbiamo detto avere estensione as, dovete eseguire la seguente procedura. Andate sull’angolo all’estrema destra del pannello di azioni , quello che avete ottenuto premendo F9 e andate sull’icone sopra il pallino rosso evidenziato in figura

e ada qui digitate importa Script , come vedete potete fare anche molte altre operazioni come esportare degli script, la formattazione autmoatica e il controllo di validità dello script, insomma tutti file che ritrovate tranquillamente nelle icone del pannello. Vediamole un po’ in dettaglio queste icone di cui stiamo parlando.
Guardiamole un po’ in dettaglio

Partendo dalla prima icona a sinistra ossia il +
Icona Aggiunge un nuovo elemento allo scpirt, nella riga sottostante a quella selezionata.
Icona Consente di rimuovere la selezione effettuata nel riquadro dello script
Icona Aiuta ad impostarer un percorso target assoluto o relativo per un’azione dello script
Icona Controlla la Sintassi, ossia verifica la presenza di eventuali errori di sintassi nello scipt e li elenca nel pannello Output
Icona formatta lo scipt per garantire un’adeguata sintassi del codice e migliorarne la leggibilità
Icona Mostra i suggerimenti del codice
Prima di finire vi vogliamo pero’ fare vedere un esempio pratico di quanto Assistente Script sia comodo. Supponiamo che vogliamo creare un bottone che come venga premuto dirotti il nostro utente presso un’altra pagina. Non dobbiamo fare altro che
1. Creare un rettangolo o un cerchio che ipotizzeremo sia il nostro bottone nello stage del CS4.
2.Convertirlo in Simbolo Pulsante
3. Cliccare F9 in modalità Assistente Script
Mi piace:
Mi piace Caricamento...

Analizziamo in questa lezione quelli che sono gli operatori in ActionScript, ossia quelle parole speciali che consentono di eseguire operazioni aritmetiche che ci consentino di comparare fra loro diversi valori. Un tipico esempio di operatore somma potrebbe essere il seguente
Operatori nel Linguaggio di Programmazione Action Script
Gli operatori in ActionScript si dividono
Operatori ActionScript Primari
Operatori ActionScript Unari
Operatori ActionScript Moltiplicativi
in Operatori Additivi
In Operatori relazionali
in Operatori di Uguaglianza
In Operatori Logici
In Operatore Condizionale
Operatori di Assegnazione
Commenti
I commenti in ActionScript si possono realizzare in due differenti modi. O con la doppia // oppure con i consueti /* e */
facciamo due esempio per chiarire il tutto
Esempio rigo di commento con il secondo metodo
Il primo esempio è quello utilizzato nel caso di avere solamente una riga di commento, mentre se dobbiamo fare piu’ righe contemporaneamente si ricorre al secondo modo specifico.
Istruzioni Condizionali e di Flusso
Vediamo adesso come si realizzano le istruzioni condizionali e ciclciche in ActionScript 3 , partiamo dunque dalle prime
Istruzioni Condizionali
L’istruzioni condizionali sono quelle che al verificarsi di una determinata istruzione compiono una serie di istruzioni solamente una volta e tipicamente si traducono con il linguaggio simbolico
Se si verifica questa condizione allora esegui queste operazioni
Che tradotto nel linguaggio ActionScript diventa
if (pippo == "cane" ) { //esegui le istruzioni per pippo ugalke cane } else { //altrimenti pippo non è un cane e d esegui queste altre informazioni }questa è la forma classica con cui si puo’ trovare il nostro if ne esiste anche pero’ una nidificata che la possiamo trovare nella seguente forma.
if (punteggio > "8") { trace (" ABBIAMO VINTO!!!!!"); } else if (punteggio < 2) { trace ("la pratita è ancora { dobbiamo stare attenti"); } SwitchAccanto al consolidato if si pone ormai anche il consueto switch detto anche if a scelta multipla è come se nel nostro if ci trovassimo n scelte un tipico esempio potrebbe essere il seguente
Switch (colore) { case 0: trace("Rosso"); break; case 1: trace("Blu"); break; case 2: trace("Rosso"); break; case 3: trace("Marrone"); break; default: trace("Altro Colore"); break; } e con questo terminiamo le istruzioni condizionali e passiamo alle istruzioni ciclicheIstruzioni Cicliche
Le istruzioni cicliche come dice chiaramente il loro numero sono quelle che ripetono un ciclo un numero determinato o indeterminato di volte.E questa è una prima importante distinzione , in quando le detrminate sono vincolate a eseguire il ciclo un numero prestabilito di volte, un tipico esempio è il ciclo for che ha la seguente sintassi.
var i:int; for (i=0; i<5; i++) { trace (i); }In questo caso il ciclo è forzato ad essere eseguito obbligatoriamente 5 volte. Altrimenti ci sono cicli indeterminati , ossia ogni volta che vengono eseguiti , viene rivalutata la condizione e se questa risulta vera eseguiti nuovamente. Questi cicli a loro volta si distinguono in cicli che vengono eseguiti almeno una volta e cicli che possono anche non essere mai eseguiti. In questi casi si parla di while do, o repeat until. Vediamo un esempio per entrambi i casi
var i:int =0; while (i < 5) { // blocco istruzioni fra cui si richiede di inserire un valore di i }quindi come potete vedere fino a quando non verrà inserito per un valore numerico che sia maggiore di 5 questo ciclo continuerà ad essere eseguito
mentre vediamo un esempio anche per il repeat until ossia do while
var i :int =5; do { trace(i) i++; } while (i<5);questo ultimo codice fa un lavoro strano, ossia è si un codice indeterminato ma con l’utilizzo di un contatore l’abbiamo riportato ad essere determinato, con la variante che questo per sua struttura è forzato ad essere eseguito almeno una volta
Le Funzioni
Analizzeremo in questo capitolo una modalità tipica di Flash che facilità e non poco la scrittura di codice. Questa modalità prende il nome di Assistente Scipt ( nelle precendenti versioni del software ci sembra di ricordare che si chiamasse Normale) è piu’ adatta, o meglio è stata pensata per coloro che hanno poche esperienze di programmazione, ma è talmente utile che adesso praticamente la utlizzano tutti
Quando la modalità Assistente Script è attiva, si apre il pannello Azioni, un pannello aggiuntivo, la casella degli strumenti Azioni (in alto a sinistra), in cui sono raccolte delle porzioni di codice preprogrammato, pronte èer essere selezionate e inserite nel listato.Come si puo’ vedere facilmente sotto in figura.
Quindi come potete vedere il pannello azioni , attivato tramite F9 contiene nella parte sinistra tutte le funzioni , operazioni, assegnazioni, che ActionScript consente di fare , un’area di lavoro dove è presente anche l’assistente script e la selezione corrente in basso a sinistra che ci consente di interagire con lo stage di flash.
Se volete lavorare su script esterni quelli che qualche lezione fa vi abbiamo detto avere estensione as, dovete eseguire la seguente procedura. Andate sull’angolo all’estrema destra del pannello di azioni , quello che avete ottenuto premendo F9 e andate sull’icone sopra il pallino rosso evidenziato in figura
e ada qui digitate importa Script , come vedete potete fare anche molte altre operazioni come esportare degli script, la formattazione autmoatica e il controllo di validità dello script, insomma tutti file che ritrovate tranquillamente nelle icone del pannello. Vediamole un po’ in dettaglio queste icone di cui stiamo parlando.
Guardiamole un po’ in dettaglio
Partendo dalla prima icona a sinistra ossia il +
Icona Aggiunge un nuovo elemento allo scpirt, nella riga sottostante a quella selezionata.
Icona Consente di rimuovere la selezione effettuata nel riquadro dello script
Icona Aiuta ad impostarer un percorso target assoluto o relativo per un’azione dello script
Icona Controlla la Sintassi, ossia verifica la presenza di eventuali errori di sintassi nello scipt e li elenca nel pannello Output
Icona formatta lo scipt per garantire un’adeguata sintassi del codice e migliorarne la leggibilità
Icona Mostra i suggerimenti del codice
Prima di finire vi vogliamo pero’ fare vedere un esempio pratico di quanto Assistente Script sia comodo. Supponiamo che vogliamo creare un bottone che come venga premuto dirotti il nostro utente presso un’altra pagina. Non dobbiamo fare altro che
1. Creare un rettangolo o un cerchio che ipotizzeremo sia il nostro bottone nello stage del CS4.
2.Convertirlo in Simbolo Pulsante
3. Cliccare F9 in modalità Assistente Script
Condividi:
Mi piace: